✔こんな質問にお答えします。
Canva(キャンバ)のおすすめのポイントは・・・
- 無料テンプレートが沢山ある
- デザインの自由性が高い
- 短時間でおしゃれなアイキャッチができる
ぼくのブログでもCanva(キャンバ)を利用してアイキャッチを作っています。
\ブログのアイキャッチを簡単にCanvaで作成/
ブログのアイキャッチのサイズはFacebookアプリ


登録後、まず悩むポイントとしては、どのサイズを利用すればいいかわからないというところだと思います。
ぼくは色々なサイズを試しましたが、このワードプレスのテーマJINにおいてはこのサイズがベストでした。
▼ワードプレスおすすめテーマについて▼


ブログのアイキャッチの作り方を画像付きで説明


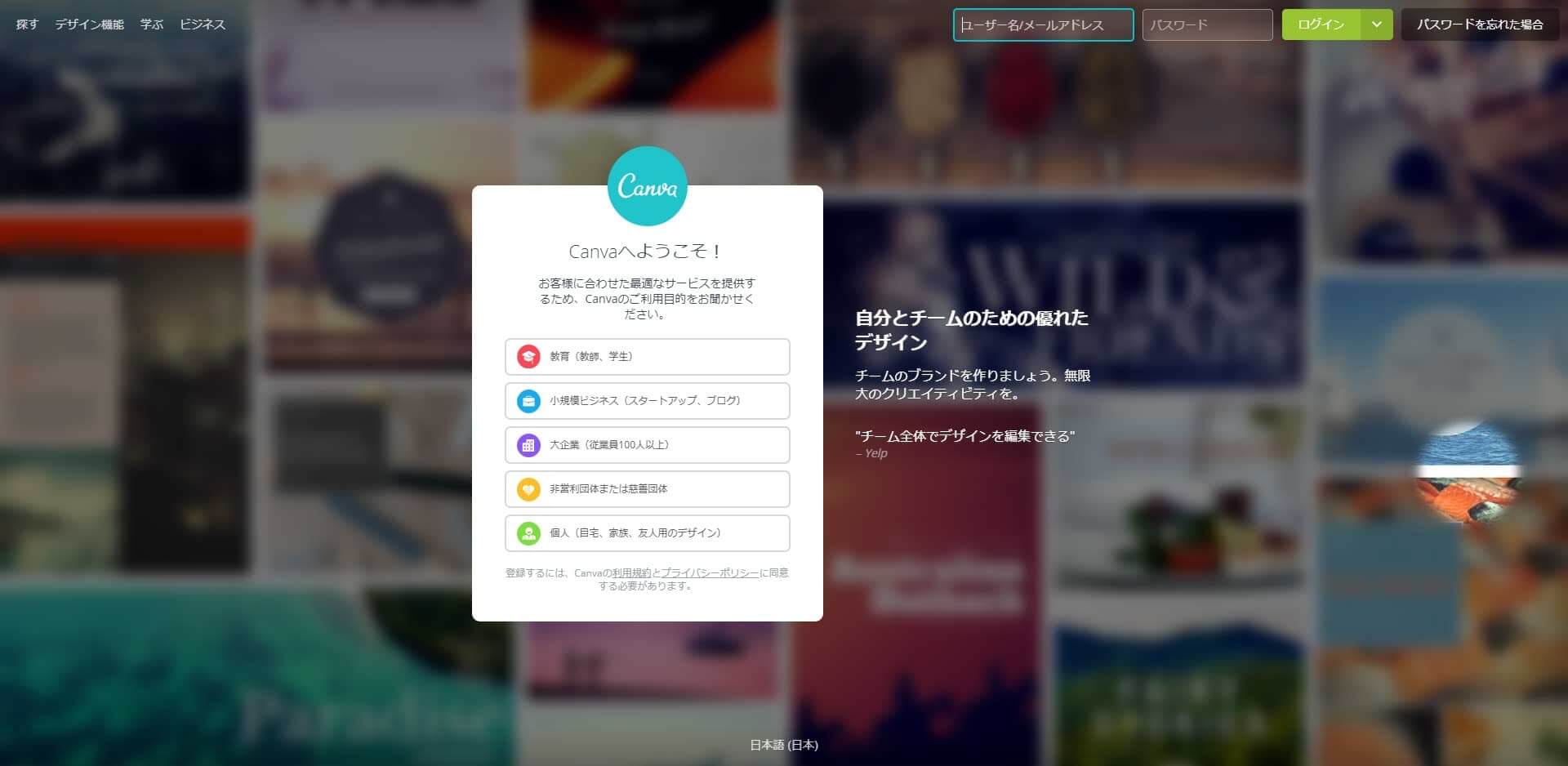
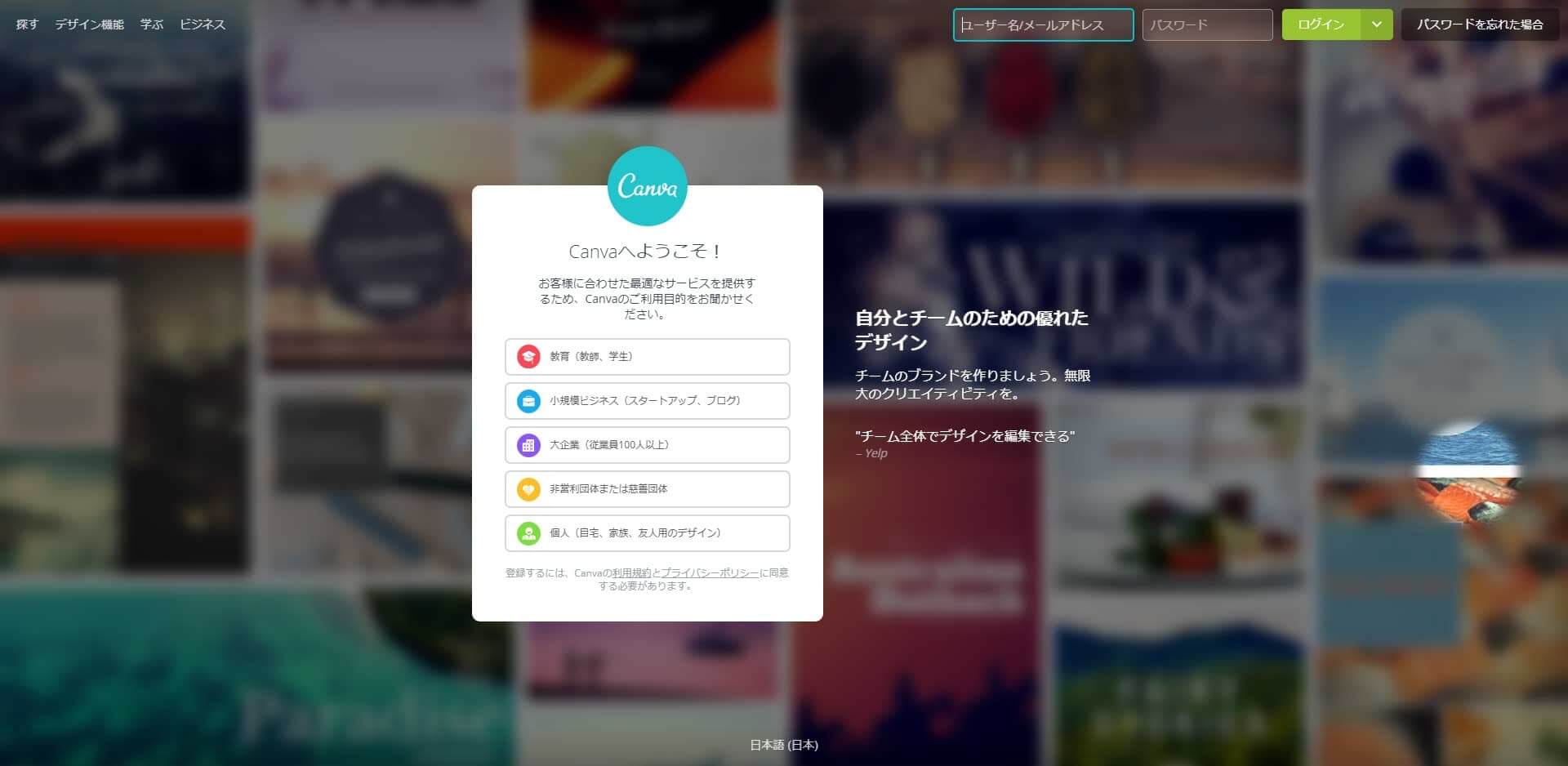
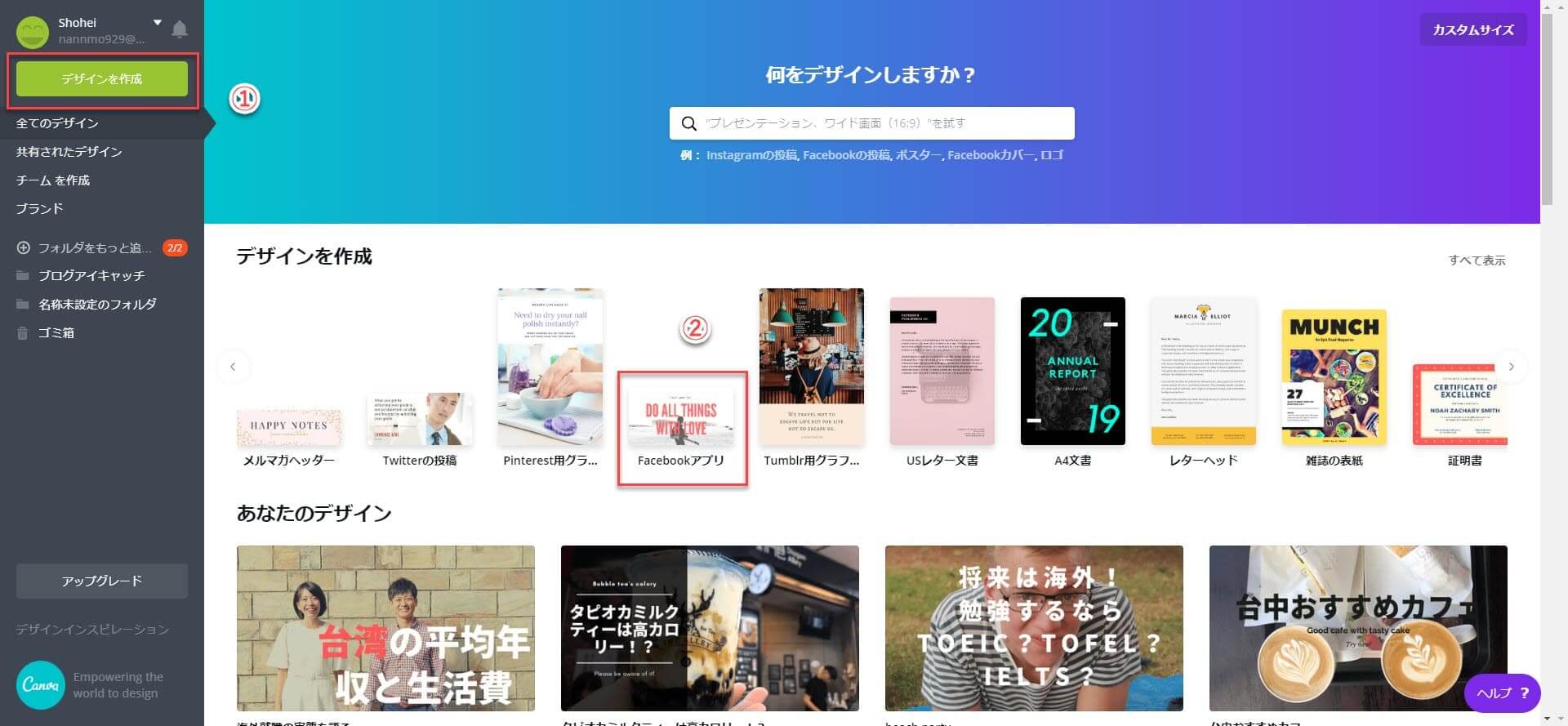
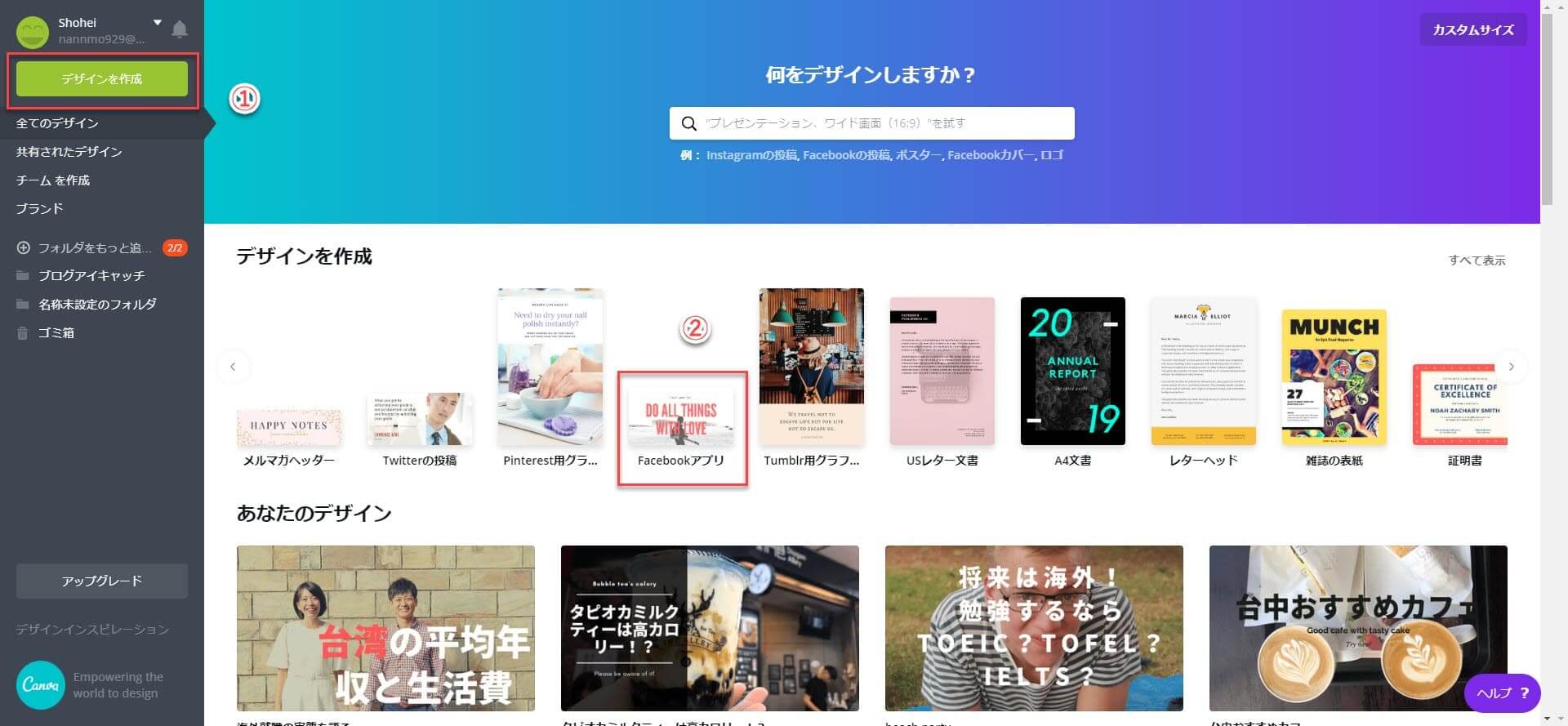
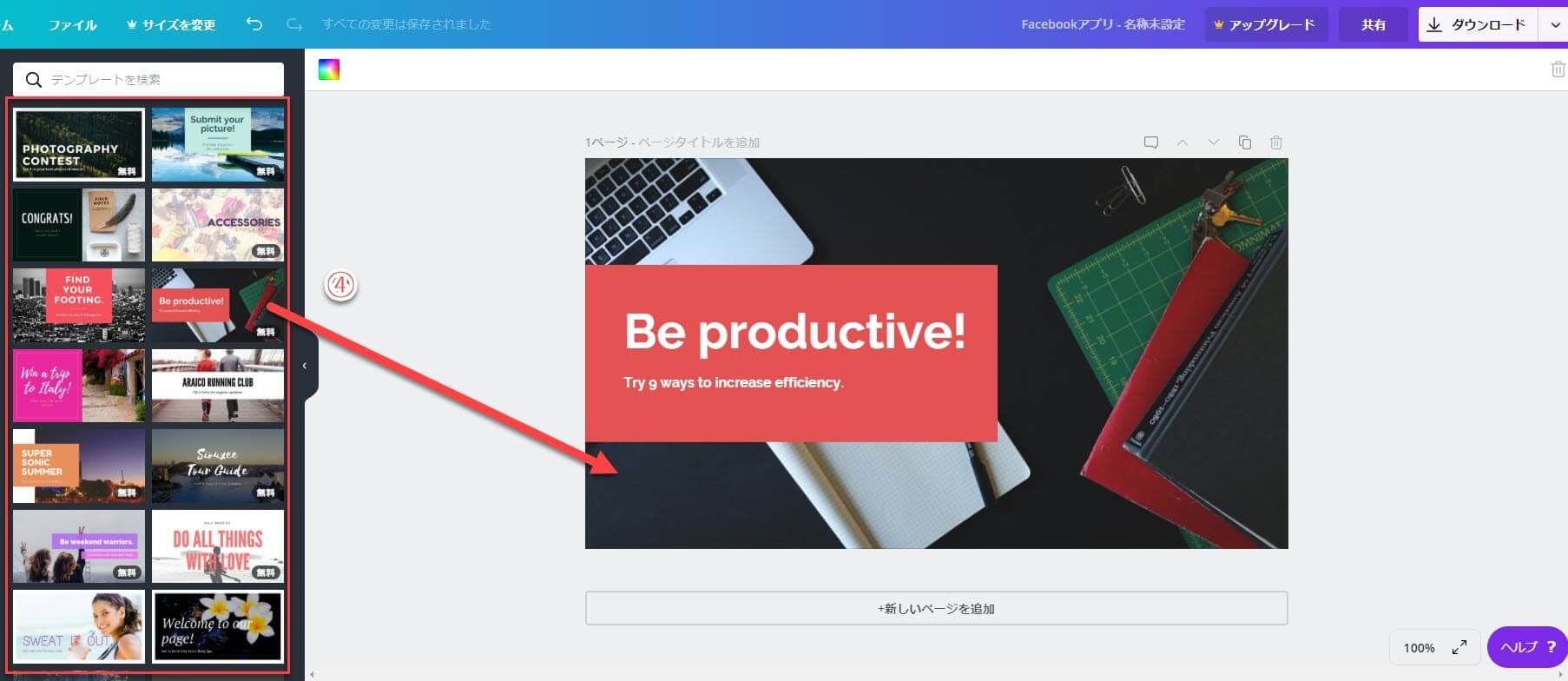
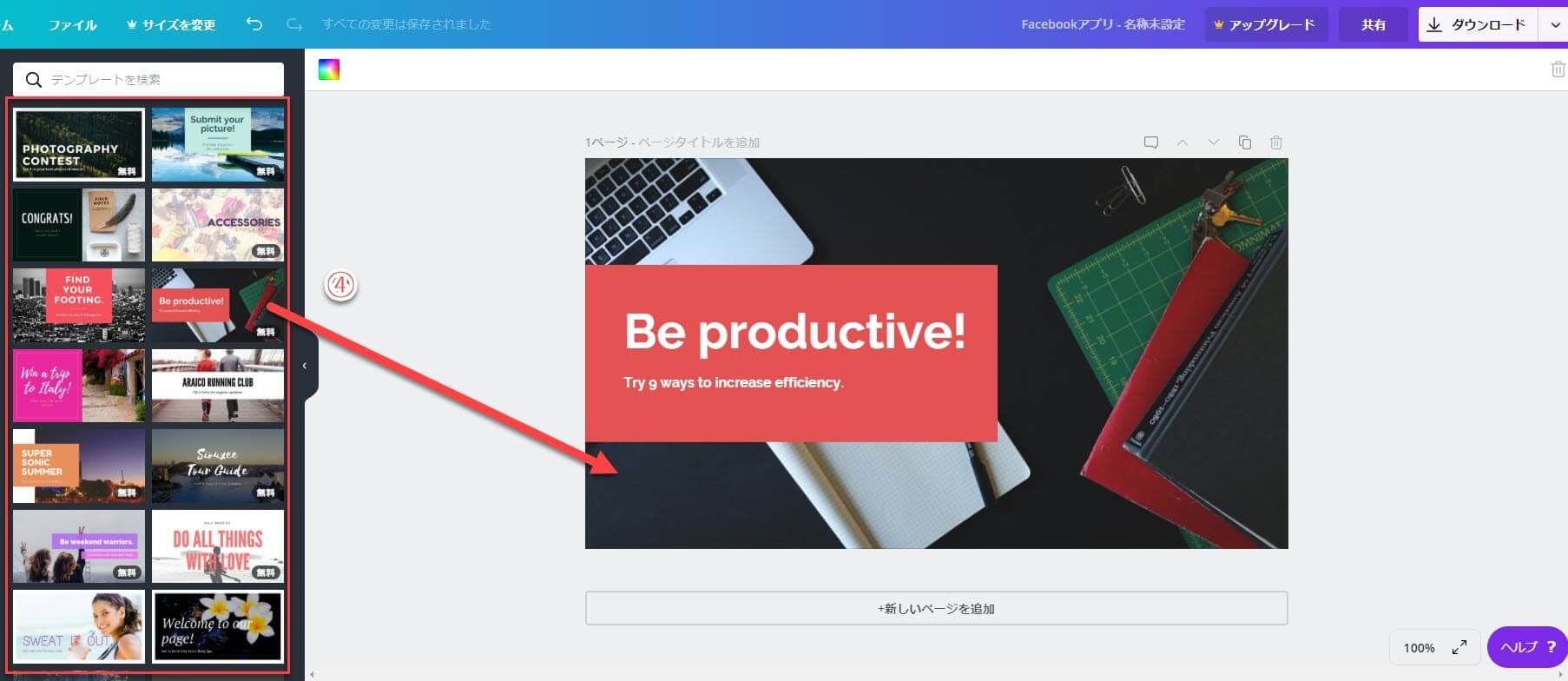
まず、デザインの作成より、「Facebookアプリ」を選びます。


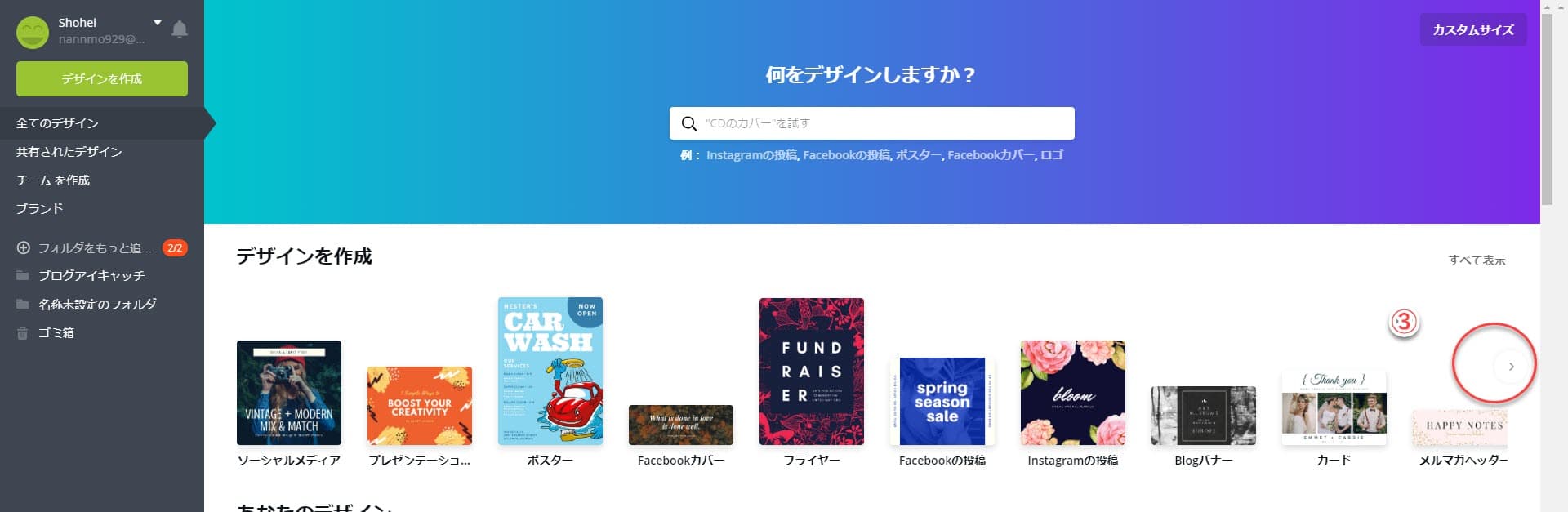
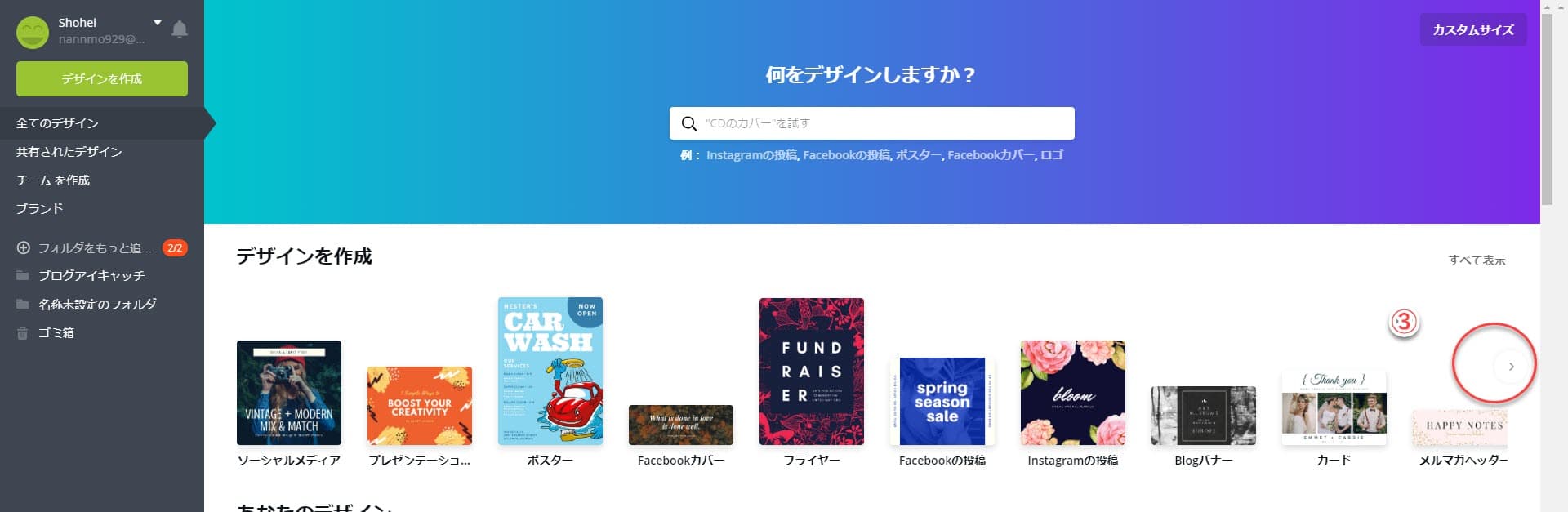
「Facebookアプリ」の項目が見つからない場合は、上記③の矢印をクリックすればOKです。


一番簡単な方法は無料テンプレートより選ぶ方法です。④のテンプレート集からクリックすると編集できるようになるので、文字を変えたら終わりです。
ぼくの場合は上記に加えて以下の方法を利用しています。
- 画像だけはオリジナルの画像を使う
- Pixabayからダウンロードした画像を使う
- テンプレートを利用しないで1から作る
①画像だけはオリジナルの画像を使うの例


②Pixabayからダウンロードした画像を使う例


③テンプレートを利用しないで1から作る例


⑤画像をドラック&ドロップします。


⑥白紙の部分へドラッグ&ドロップします。


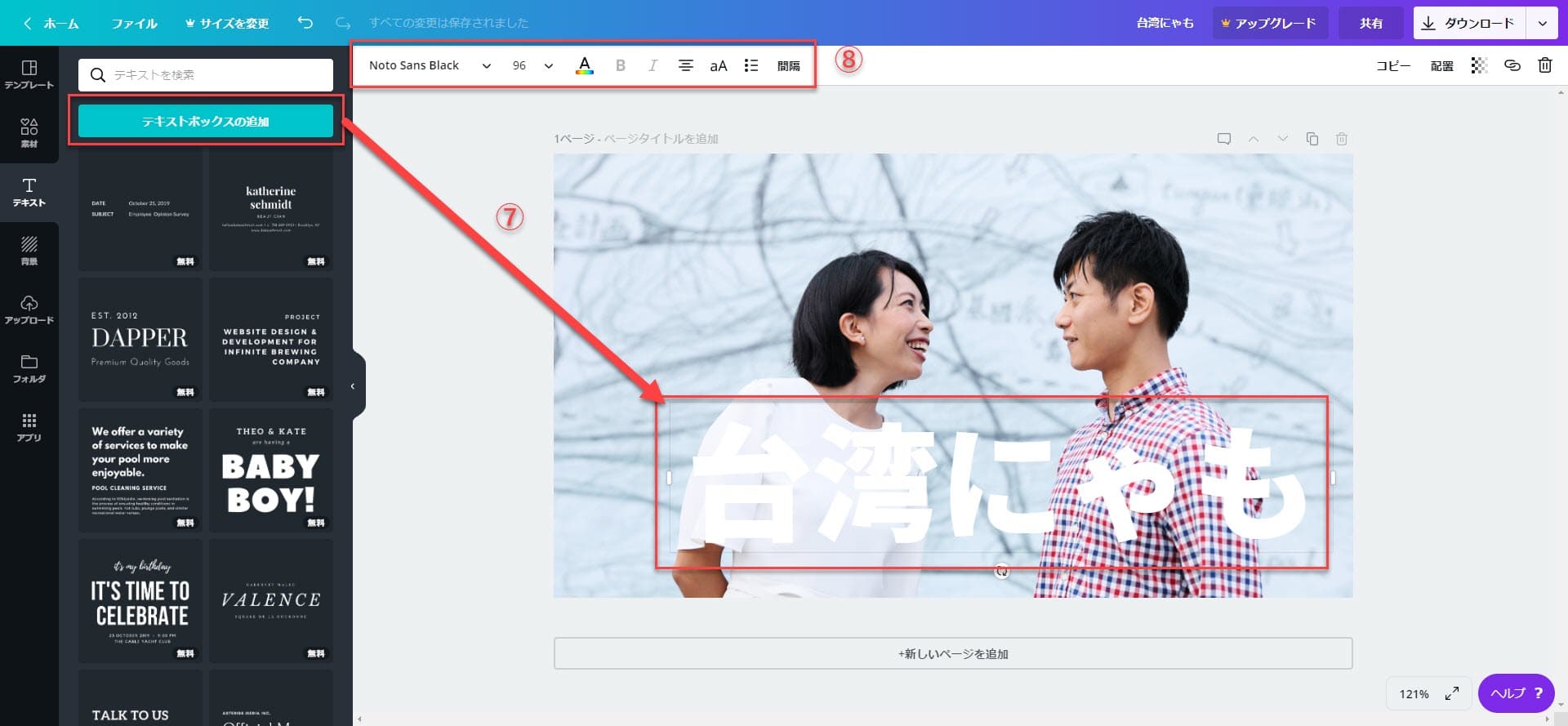
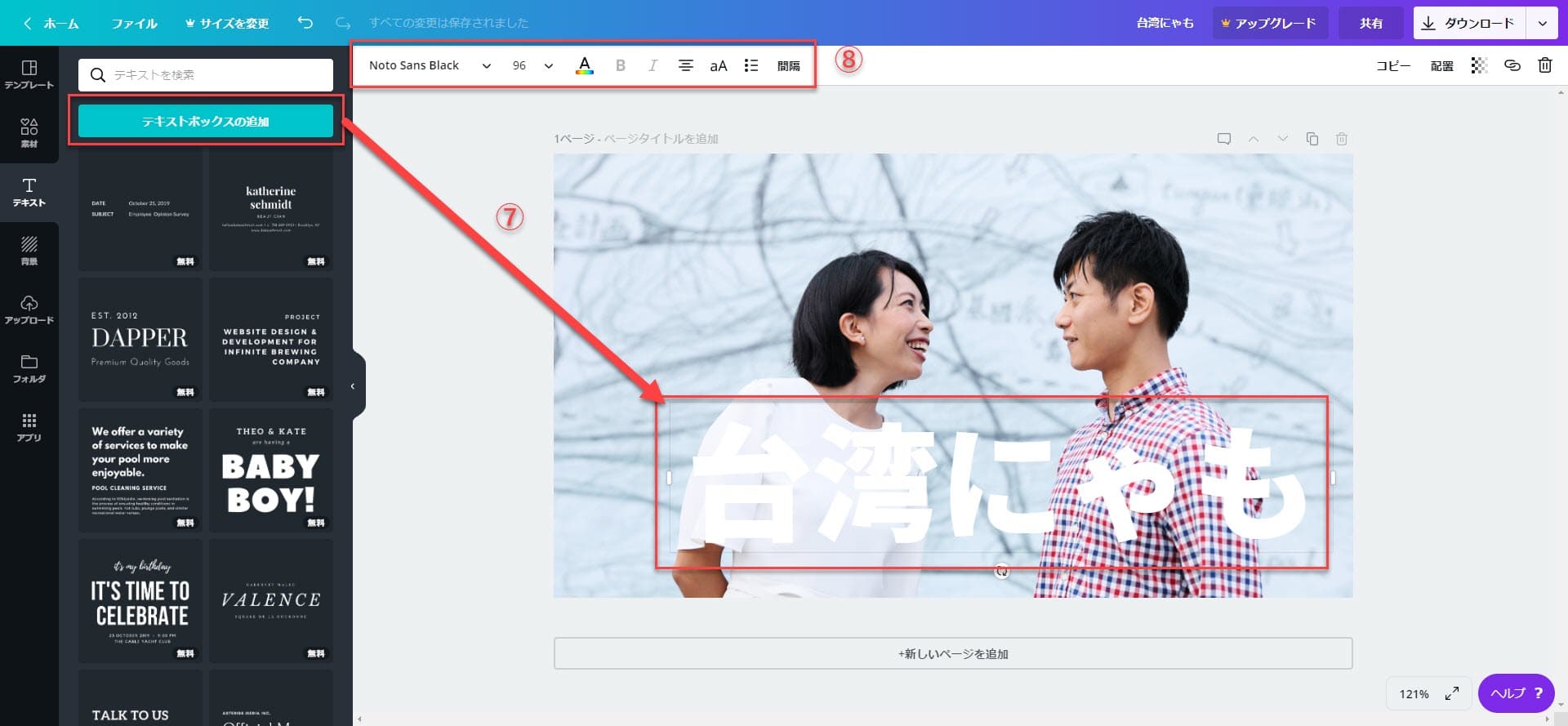
⑦テキストを挿入します。
⑧テキストのフォントや大きさなどを調整します。


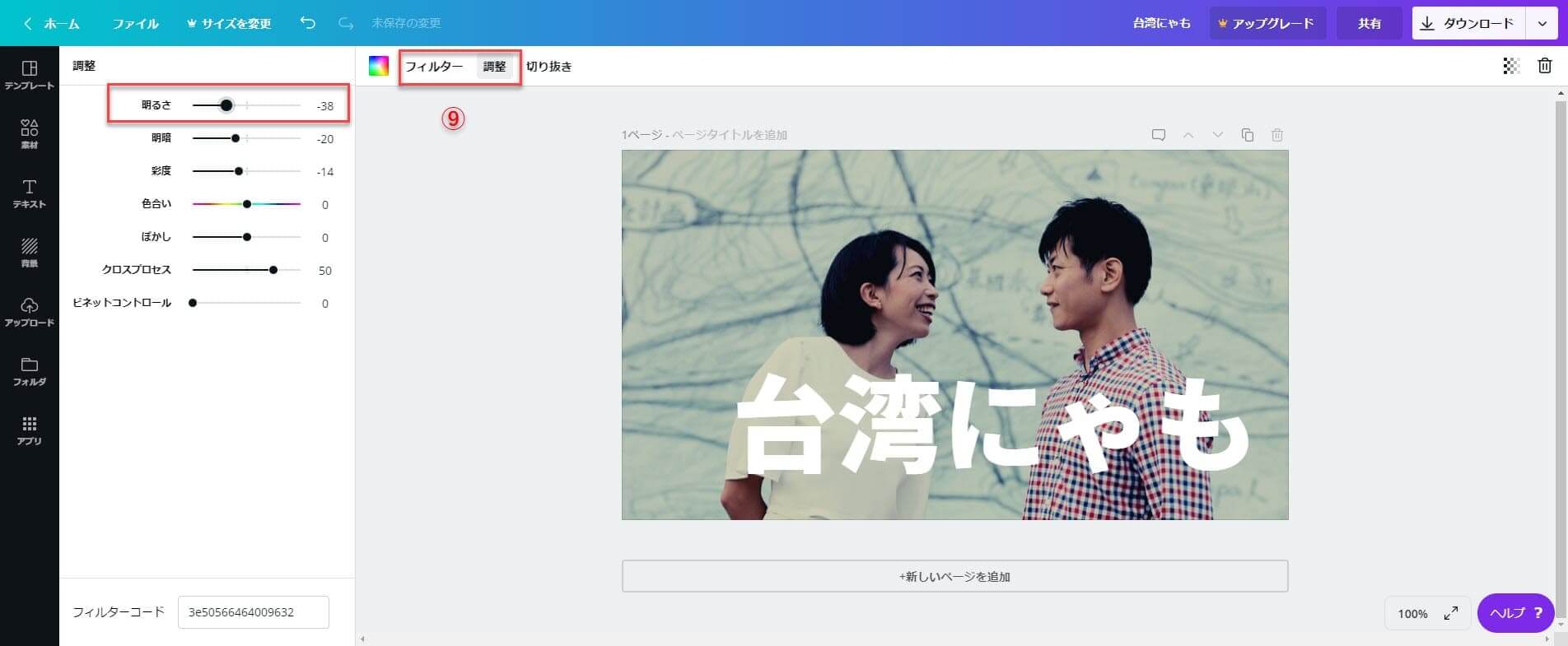
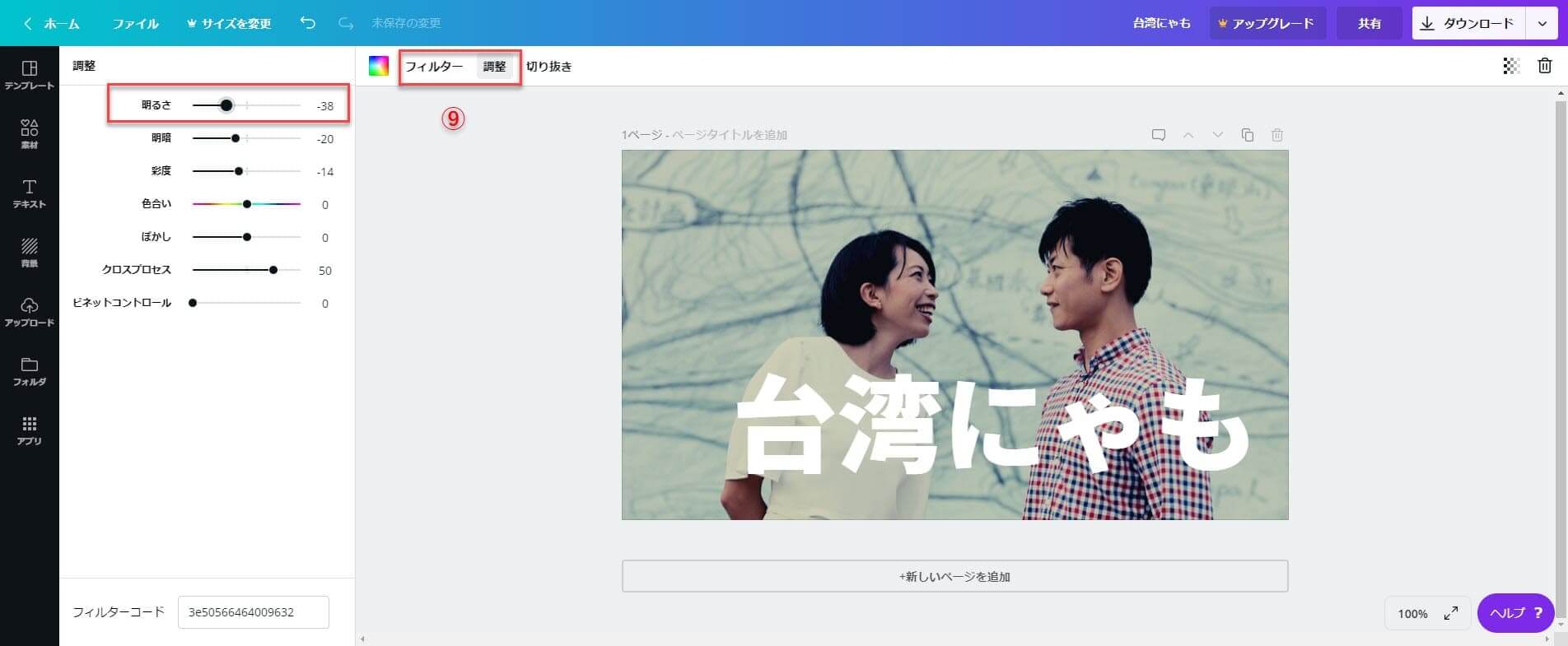
⑨このままだと文字が見にくいので背景の色を変えます。


ブログにアイキャッチ画像を載せる前に圧縮を忘れずに


ブログの表示速度はとても重要です。
ブログの速度が2倍になったらアクセスが2倍になった話も聞きました。
※あくまで聞いた話ですので必ずしも当てはまるわけではありません。
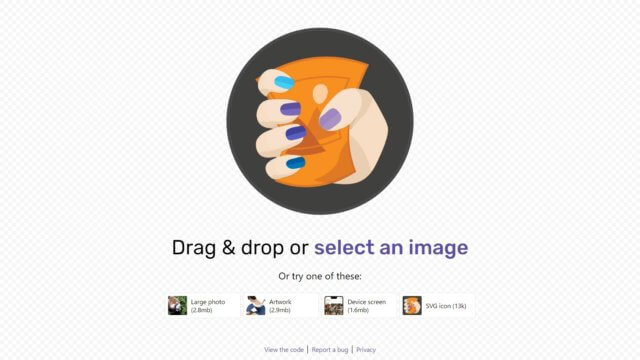
そこで利用するのはsquooshです。これであれば、Googleが提唱する次世代の圧縮形式にすることが可能です。アイキャッチを含め全ての画像をこのサイトで圧縮するのをおすすめします。


ぜひcanvaでおしゃれなアイキャッチを作ってアクセスアップを狙って下さい♪
\ブログのアイキャッチを簡単にCanvaで作成/
▼ワードプレスおすすめテーマについて▼








ZOOMオンライングループレッスン.webp)
レッスン】.webp)