✔そんな疑問にお答えします。
結論から言うと、ブログでサイトスピードを上げるために画像を圧縮するにはsquoosh(スクワッシュ)がベストです。
見たい場所へジャンプ
squoosh(スクワッシュ)とは

squoosh(スクワッシュ)はGoogleからリリースされた次世代の圧縮された画像形式です。
メリットは以下の通りです。
- PNG・JPEG・WebP・MozJPEGの圧縮形式が選択可能
- 画像の解像度を見ながら圧縮の調整が可能
WebP(ウェッピー)とはGoogleが開発した、ウェブサイトの表示速度短縮を目的した次世代の画像フォーマットです。ファイルの拡張子は「.webp」、あまり見慣れないですね。なぜなら、現状GoogleChromeのみが対象ブラウザだからです。。
MozJPEGはMozillaが開発した画像圧縮形式です。WebP(ウェッピー)と違い、全てのブラウザに対応する画像形式なので現状使いやすいのはこれですね。ファイルの拡張子は「.jpeg」です。
デメリットはこちら。
- ブラウザを開いて(オンラインにしてから)圧縮が必要になる。※一度ブラウザを開けばオフラインにしても問題ない。
- 画像を1つずつ圧縮する必要がある。
squoosh(スクワッシュ)の利用はサイトスピードを上げるためGoogleから提案されている
WebP(ウェッピー)はGoogleが開発した圧縮形式なので、この画像形式の利用はこれからのSEOのランキングに影響します。
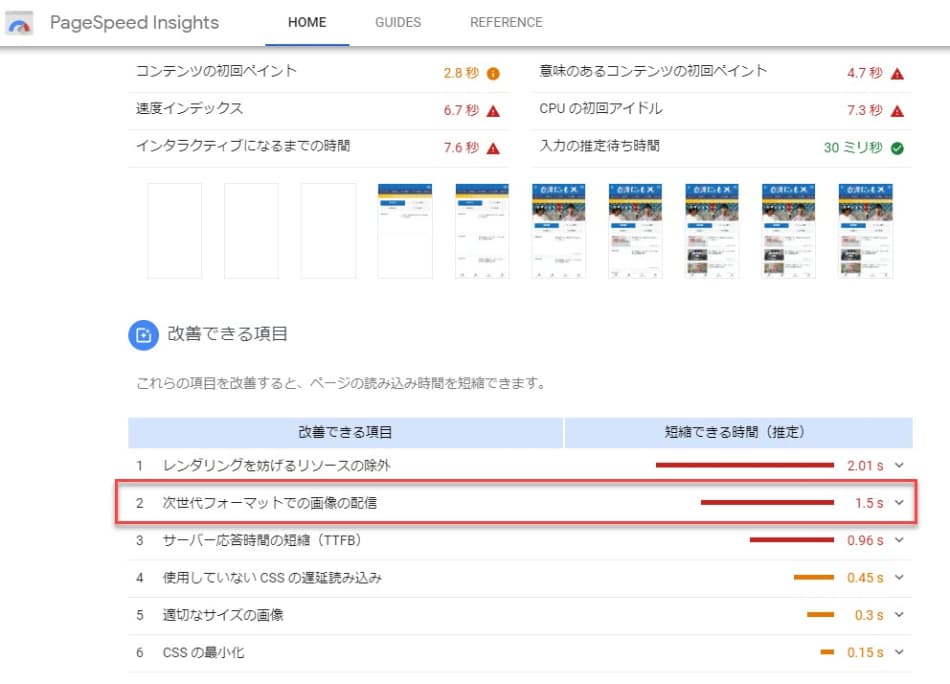
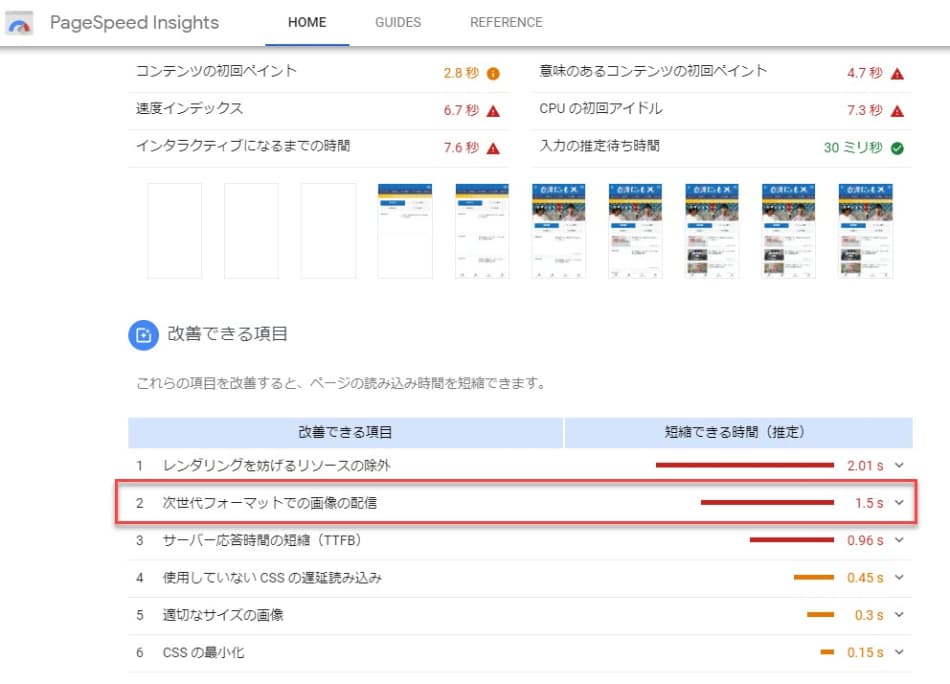
実際、サイトスピードを計測するPageSpeed Insightsでは以下のようにスピードを改善する項目の一つとして次世代フォーマットでの画像配信が記載されています。
※スピードはSEOに重大な影響があります。


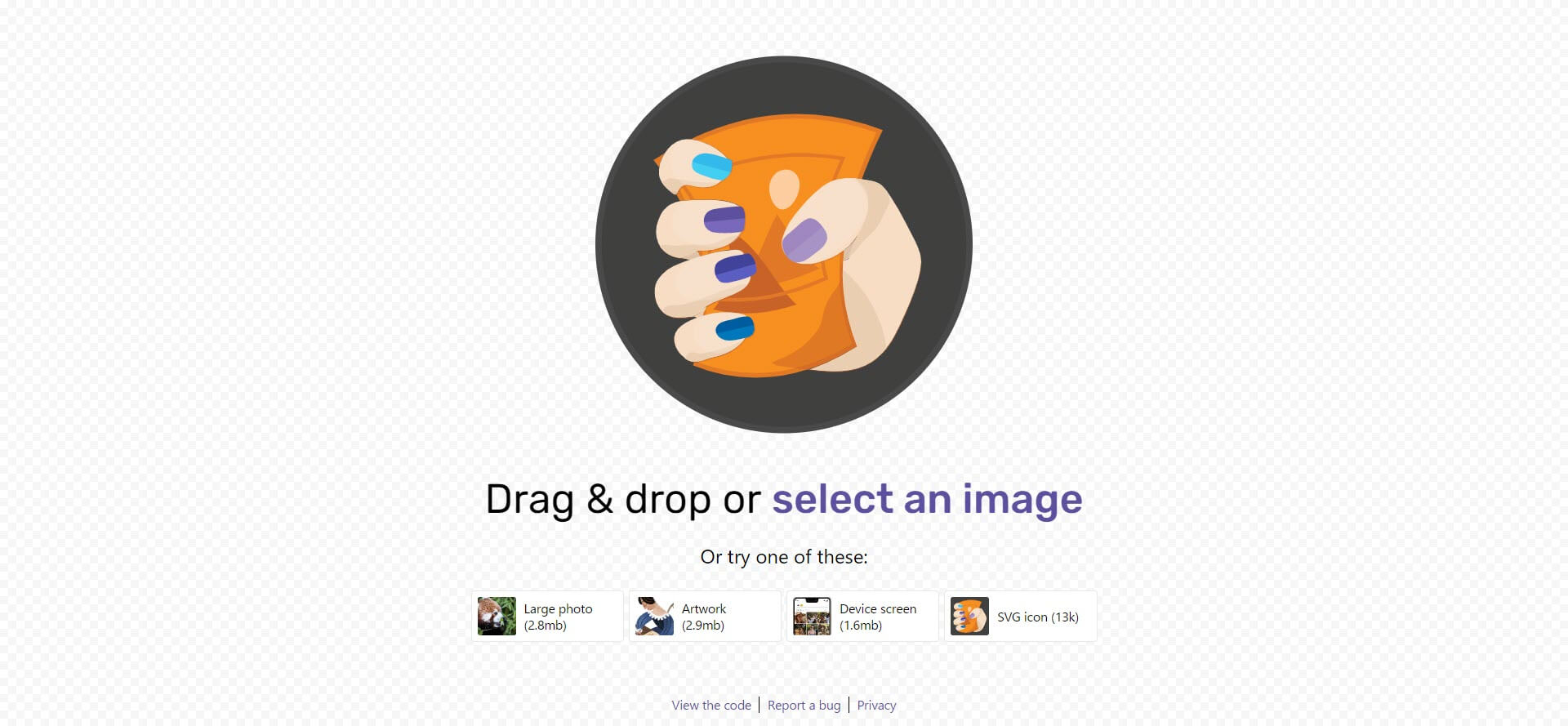
squoosh(スクワッシュ)の使い方



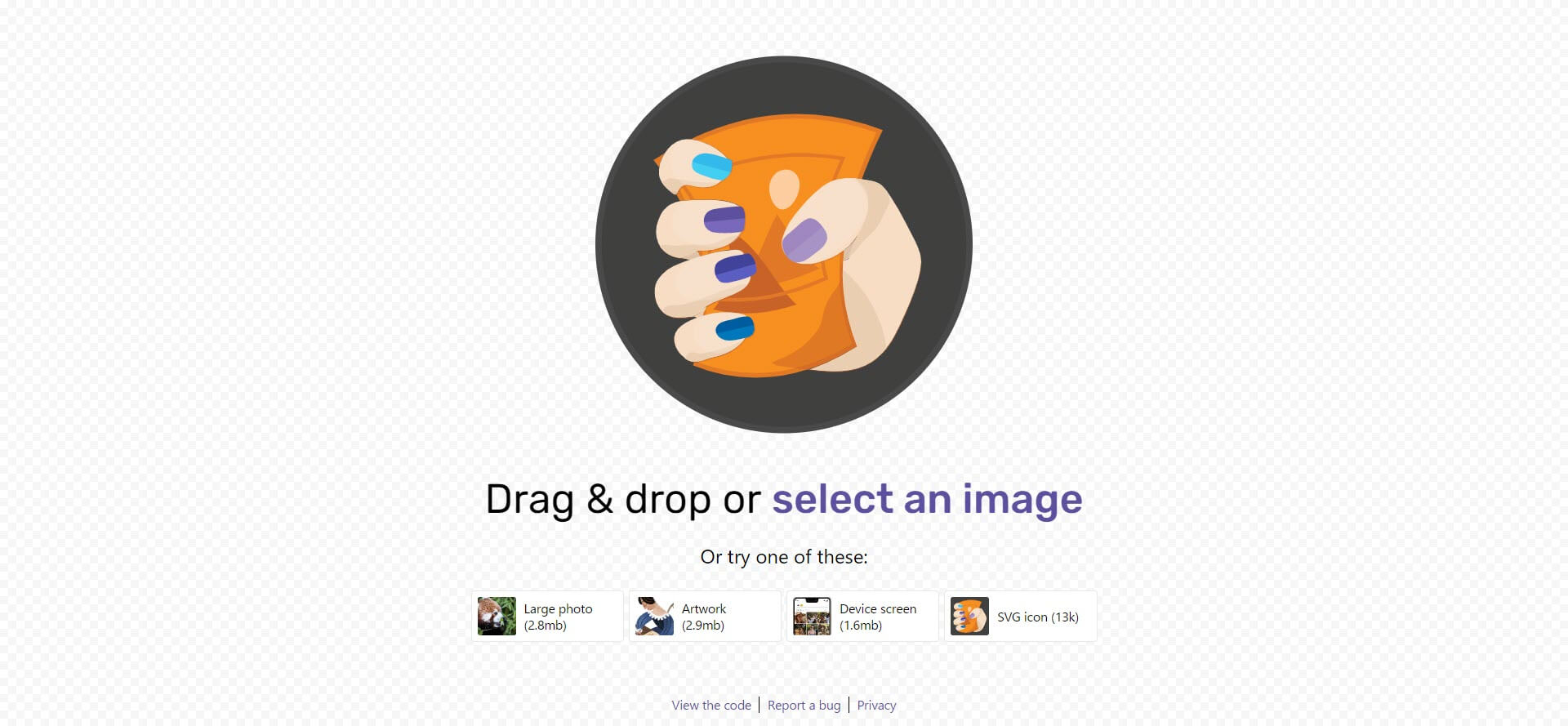
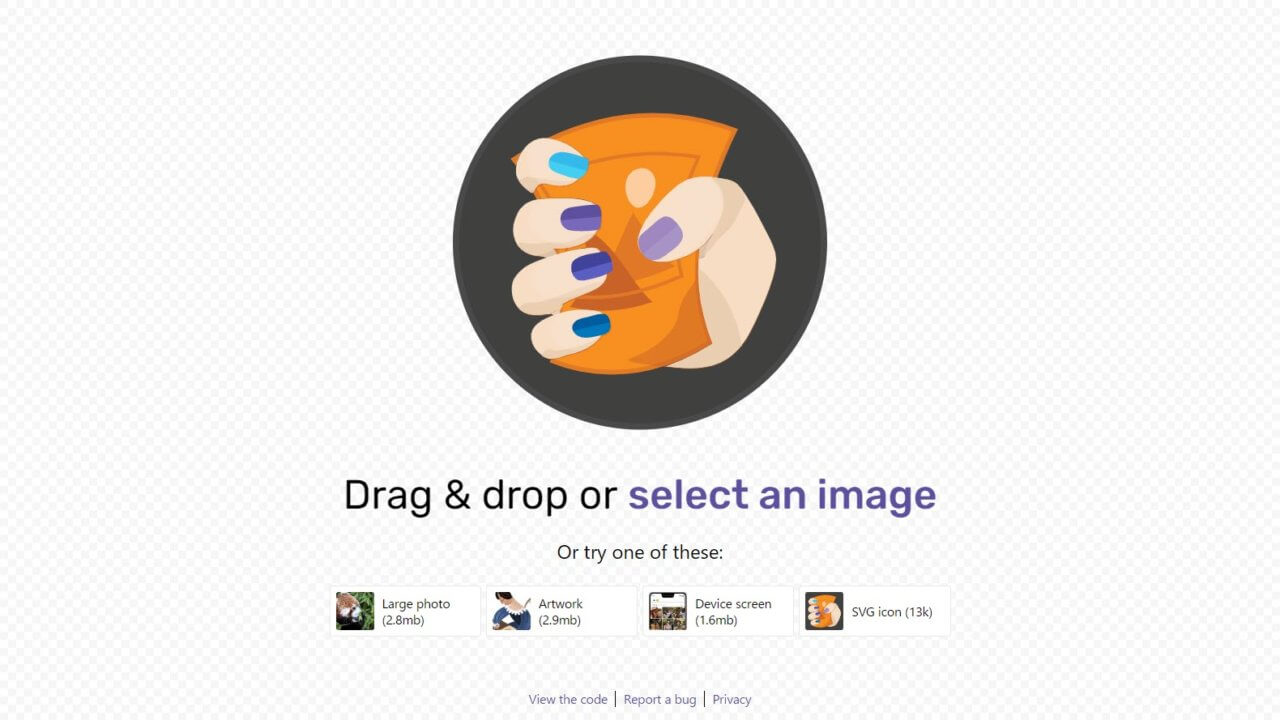
squoosh(スクワッシュ)の使い方はとても簡単です。
squoosh(スクワッシュ)のページにアクセスして、圧縮したい画像をドラッグ&ドロップするだけです。
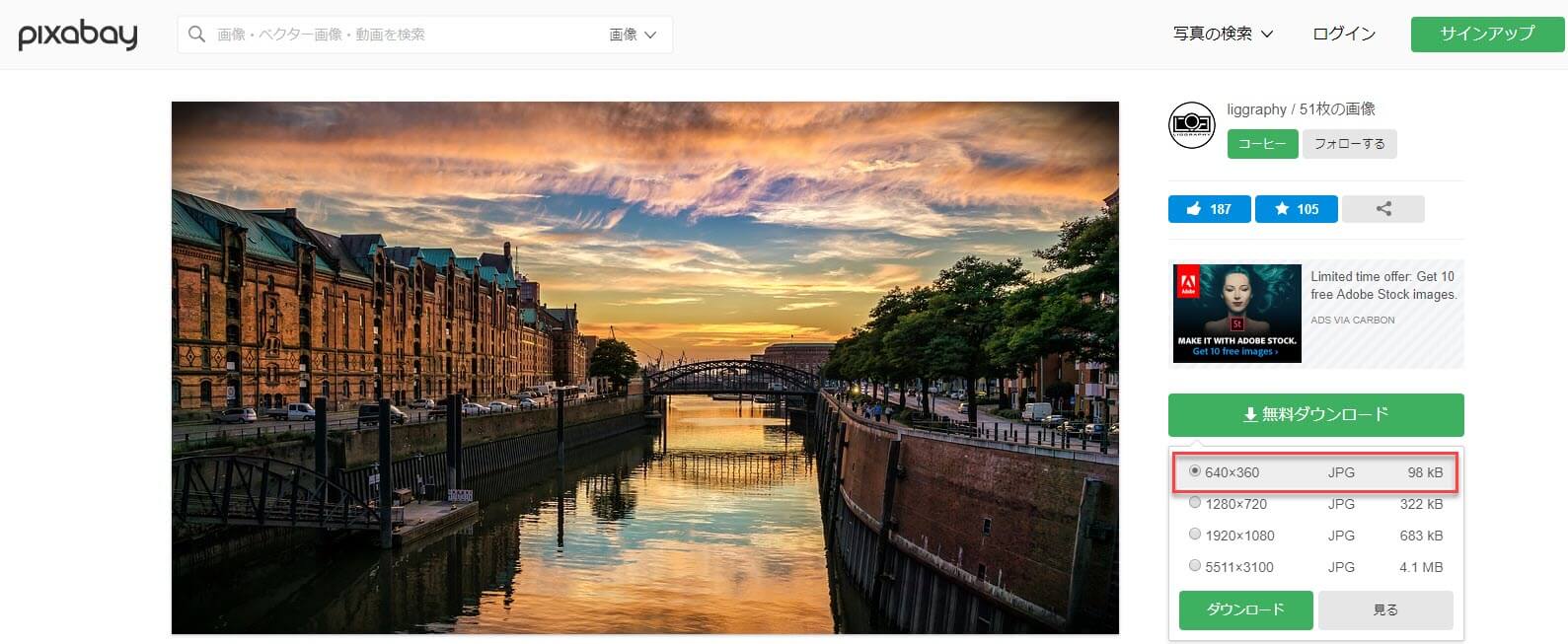
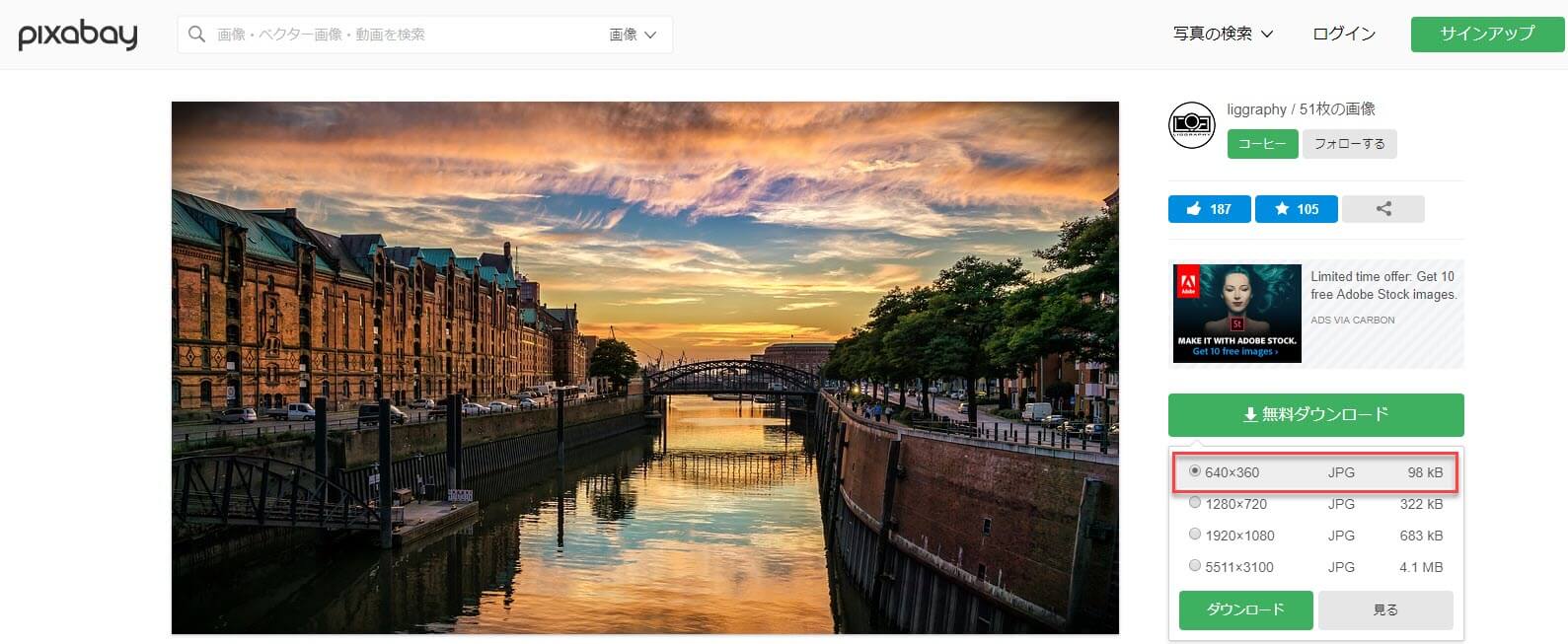
それでは、ブログでよく利用されるPixabayの画像で試してみましょう。
まずは画像をダウンロード。


そのまま貼り付けると98kBでこのくらいの画像鮮度ですね。


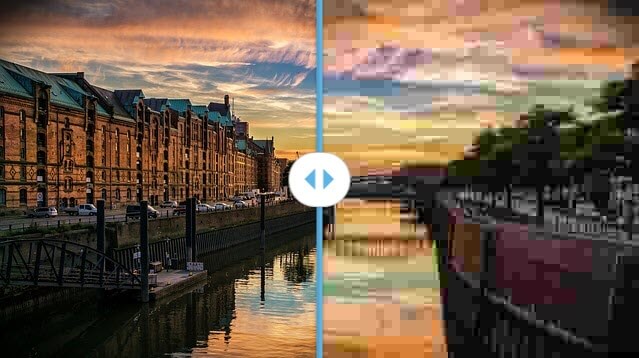
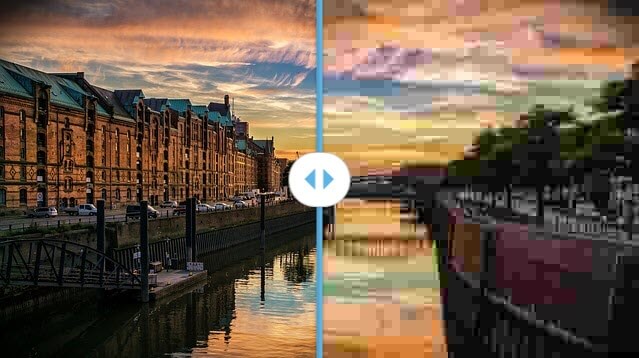
ぼくは通常70に設定します。これだけで60%も圧縮されていますね。画像はほとんど劣化していません。


だけど10まで圧縮すると以下のようになります。


さすがに露骨に画質が下がっていますね。個人的には70前後に設定すれば、十分画像の圧縮効果が期待できるかと思います。
ブログの画像圧縮はsquoosh(スクワッシュ)。まとめ
squoosh(スクワッシュ)はGoogleが開発したブラウザで画像を圧縮できます。
現状ではMozJPEGでQualityを60~70くらいで圧縮するのがベストな選択です。
画像を一つ一つ圧縮するのは手のかかる作業ですが、サイトスピードがあがり、SEO、PVアップに多大な影響があるのでぜひ普段の更新から圧縮する癖をつけましょう。
▼Googleアドセンスで収益を得るためのおすすめ本▼
(2026/01/30 00:18:36時点 Amazon調べ-詳細)
▼ブログで稼ぐ事を考えたらぜひ読んで欲しい一冊▼
(2026/01/30 00:18:37時点 Amazon調べ-詳細)






ZOOMオンライングループレッスン.webp)
レッスン】.webp)